Czym jest PWA?
Progresywna aplikacja webowa (ang. Progressive Web App, PWA) to rodzaj produktu cyfrowego znajdującego się na pograniczu strony internetowej oraz aplikacji mobilnej.
Choć aplikacja progresywna działa w przeglądarce internetowej tak jak strona internetowa, w odróżnieniu od zwykłej witryny, możliwe jest jej zainstalowanie przez przypięcie do ekranu głównego urządzenia. Zainstalowana aplikacja progresywna oferuje user experience zbliżone do aplikacji natywnej dystrybuowanej za pośrednictwem sklepu Google Play czy App Store.
Najważniejsze cechy, które upodabniają PWA do aplikacji natywnej to:
- Działanie w trybie pełnoekranowym bez widocznego paska nawigacyjnego przeglądarki
- Możliwość odbierania powiadomień PUSH
- Działanie w trybie offline
- Uruchamianie poprzez kliknięcie w ikonę na ekranie głównym urządzenia
Jakie korzyści oferuje PWA?
Jedną z najważniejszych przewag aplikacji progresywnych nad klasycznymi aplikacjami mobilnymi jest niższy koszt produkcji. Ponieważ do wykonania PWA stosuje się technologie webowe takie jak React.js czy Vue.js, ich realizacja jest z reguły mniej czasochłonna niż budowa aplikacji mobilnej z zastosowaniem React Native czy Flutter, nie wspominając o budowie dwóch osobnych aplikacji natywnych w językach Kotlin (dla platformy Android) oraz Swift (dla systemu iOS).
Kolejna przewaga PWA wynika z modelu dystrybucji zakładającego pominięcie sklepu z aplikacjami. Ponieważ aplikacje progresywne instalowane są przez przeglądarkę bez udziału platformy pośredniczącej, transakcje pieniężne odbywające się wewnątrz nich nie podlegają zasadom sklepów z aplikacjami. W rezultacie wydawca aplikacji sprzedający w niej płatne treści lub usługi cyfrowe może przeprowadzić integrację z dowolną bramką płatności internetowych i w rezultacie ominąć prowizję sklepu z aplikacjami wynoszącą nawet 30%.
Ponieważ obie wspomniane korzyści są powszechnie znane, a w Internecie z łatwością można znaleźć ich opracowania, w tym artykule skoncentrujemy się na trzech nieoczywistych przewagach progresywnych aplikacji webowych: łatwiejszym pozyskiwaniu użytkowników, szybszej publikacji aktualizacji oraz możliwości stworzenia aplikacji desktopowej bez dodatkowych kosztów.
1. Łatwiejsze pozyskiwanie użytkowników
Istotną przewagą progresywnej aplikacji webowej jest obniżenie progu wejścia użytkownika. W odróżnieniu od aplikacji mobilnej dystrybuowanej przez App Store czy Google Play, z PWA można korzystać w przeglądarce bez konieczności instalacji. W rezultacie, aplikacja progresywna daje użytkownikom możliwość przetestowania jej funkcjonalności przed zainstalowaniem.
Ta właściwość PWA czyni pozyskiwanie użytkowników znacznie łatwiejszym niż w przypadku klasycznych aplikacji mobilnych. Wyobraźmy sobie sytuację, w której staramy się wypromować aplikację typu marketplace, w której użytkownicy mogą sprzedawać produkty należące do pewnej kategorii.
W przypadku strony internetowej będącej PWA, możemy pozyskiwać użytkowników z organicznych wyników wyszukiwania lub płatnych kampanii reklamowych. W obu wariantach, zainteresowany użytkownik po kliknięciu w link natychmiastowo zostanie przekierowany do odpowiedniego ekranu aplikacji wewnątrz przeglądarki internetowej. Aby zwiększyć szanse na przypięcie przez niego aplikacji do ekranu głównego urządzenia, możemy z pewnym opóźnieniem wyświetlić odpowiedni element interfejsu umożliwiający instalację. W rezultacie, użytkownik zostanie zapytany o chęć zainstalowania aplikacji po uprzednim "przeklikaniu" kilku jej ekranów i zapoznaniu się z jej funkcjonalnością, co istotnie zwiększy szanse na instalację.
Przeanalizujmy teraz identyczny pod względem funkcjonalności produkt cyfrowy zrealizowany jako klasyczna aplikacja mobilna. W takim wariancie, nasze możliwości pozyskiwania użytkowników z wyników organicznych oraz reklam wyświetlanych w wyszukiwarce są istotnie ograniczone. Nawet jeśli dotrzemy do użytkownika wyszukującego odpowiednie frazy kluczowe odpowiadające kategoriom produktów w naszym marketplace, zanim wyświetli on jakiekolwiek treści z naszej aplikacji musi uprzednio zostać przekierowany do sklepu, zainstalować aplikację, uruchomić ją i nierzadko utworzyć konto lub zalogować się za pośrednictwem zewnętrznego dostawcy tożsamości (np. przez konto Google lub FB). W rezultacie, duża część użytkowników najzwyczajniej zniechęci się i po drodze porzuci nasz produkt cyfrowy przed wyświetleniem w nim jakichkolwiek treści.
2. Szybsze wypuszczanie aktualizacji
W przypadku aplikacji natywnej, każda aktualizacja wymaga zatwierdzenia przez operatora sklepu (App Store lub Google Play) zanim trafi do użytkowników końcowych. Jest to szczególnie problematyczne wtedy, gdy planujemy zsynchronizować wypuszczenie nowej funkcjonalności z wydarzeniem w firmie klienta oraz jeszcze bardziej kłopotliwe wtedy, gdy próbujemy wypuścić łatkę naprawiającą błąd znaleziony w aplikacji.
Aplikacje progresywne posiadają na tym polu istotną przewagę. Ponieważ są one dystrybuowane z pominięciem sklepu z aplikacjami, publikacja aktualizacji odbywa się natychmiastowo.
3. Aplikacja desktopowa bez dodatkowych kosztów
Choć o aplikacjach PWA bardzo często mówi się, że stanową alternatywę dla klasycznych aplikacji na smartfony, niewielu użytkowników wie, że mogą one również być zamiennikiem programów desktopowych.
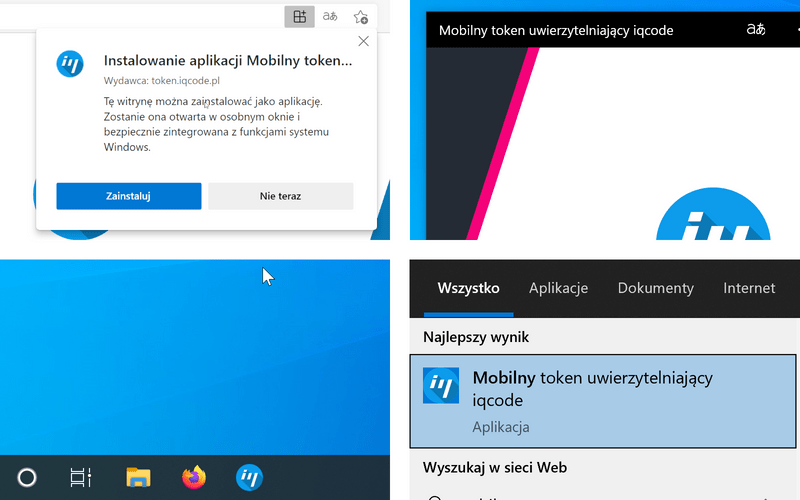
Aplikacje progresywne, poza instalacją na smartfonach i tabletach z systemami Android i iOS, umożliwiają również instalację na komputerach z systemami Windows, MacOS oraz Linux. Zainstalowana na komputerze progresywna aplikacja webowa może znaleźć się na pulpicie oraz na pasku zadań tak jak zwyczajny program komputerowy. Ponadto istnieje możliwość wyszukania jej w menu start, a po uruchomieniu zostaje otwarta w osobnym oknie.
Co najważniejsze, możliwość instalacji PWA na komputerach dostajemy niejako w gratisie. Jeżeli aplikacja progresywna została odpowiednio przygotowana dla urządzeń mobilnych, a działająca w przeglądarce jako strona internetowa cechuje się właściwą responsywnością, wówczas bez dodatkowych nakładów pracy będzie przystosowana do instalacji jako aplikacja desktopowa.
Przewagi PWA - podsumowanie
W tym artykule omówiliśmy zestawienie nieoczywistych przewag, które posiada PWA nad klasycznymi aplikacjami mobilnymi. Fakt posiadania wspomnianych przewag nie oznacza jednak, iż progresywne aplikacje webowe są pozbawione wad. Barak dostępu do niskopoziomowych API charakterystycznych dla danej platformy sprzętowej i niemożność odbierania powiadomień PUSH w przypadku urządzeń z systemem iOS to dwa najważniejsze ograniczenia aplikacji progresywnych, które mogą uczynić je suboptymalnym wyborem w przypadku niektórych projektów.
Dobór odpowiedniego rodzaju produktu cyfrowego zależy od wielu czynników i powinien zostać dokonany w oparciu o wnikliwą analizę projektową.